アフィリエイトトレジャーのメニューの編集手順
株式会社ラブアンドピースの室井良和さんの、今は販売終了した「アフィリエイトトレジャー」&「パーフェクトトレジャー」にちょっと手を加えることで、意図も簡単にスマホサイトを作成する方法があります!
2024/1/23 アフィリエイトは日本人の人口が減っても稼げる? を公開しました
2024/2/3 アフィリエイトにおいて「楽して稼ぐ」とは? を公開しました
アフィリエイトトレジャーでスマホサイト作成TOP > スマホサイト作成 > アフィリエイトトレジャーのメニューの編集手順
アフィリエイトトレジャーのメニューの編集手順
アフィリエイトトレジャーの画像サイズの拡大縮小
(3ページ目)の続きです。
さて、HTMLファイルを編集して
スマホ表示ができるようになったり、
CSSもカスタマイズして
画像表示も無事に終えました。
そう安心して、1ページ目に掲載した、
私の一眼カメラサイトを作ったのです。
が、実際にサイトを作成してみたら、
ある部分が気になりました。
それは・・・
【重要2】メニュー変更

そう、気になった部分とは・・・
メニュー部分が
ゴチャゴチャ
してたということです!
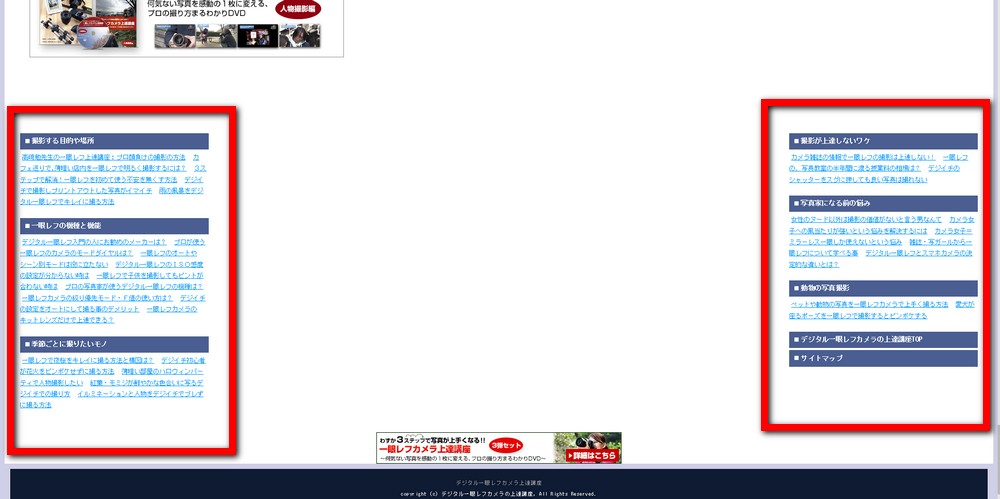
メニュー部分というのは、
上記のキャプチャした画像の通り、
各カテゴリや各個別記事のリンクが
ずらーっと並んでる部分です。
サイトを構築すれば、これが
表示されるのは当たり前ですけど。
なんか見辛くない?
私はそう思いました。
仮に私はOKだとしても、
サイト訪問者が実際に見たら、
サイト内の別のページへ行くにも
クリックしにくいほど小さい。
「これ、マズイな。」と。笑
そこで私は、このメニュー部分には
カテゴリとサイトマップのページのみ
表示するようカスタマイズしました。
各個別記事すべてのリンクが
一か所に表示されてしまっては、
さすがに見苦しいですよね?
これから、そのカスタマイズ方法を
お教えしたいと思います。
編集は全体設定の中のテンプレートのみ

まず、トレジャーを起動させます。
もちろん、アフィリエイトトレジャーと
パーフェクトトレジャーと共通して
使えるカスタマイズ可能な方法です。
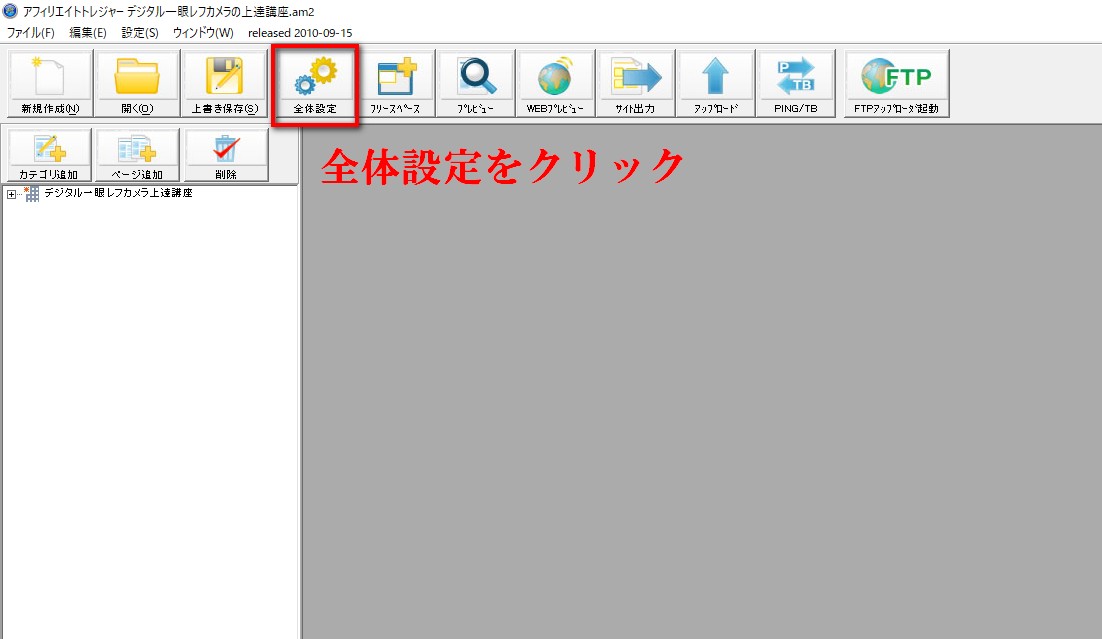
編集するサイトを開いて、
「全体設定」をクリックします。

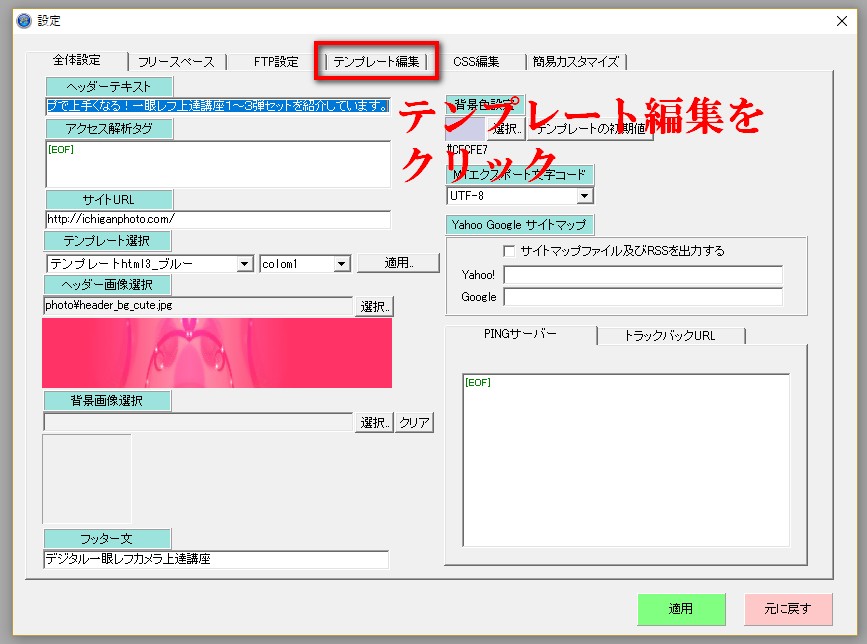
「フリースペース」「FTP設定」
と上部に並ぶ箇所がありますよね。
その中にある、
「テンプレート編集」をクリック。

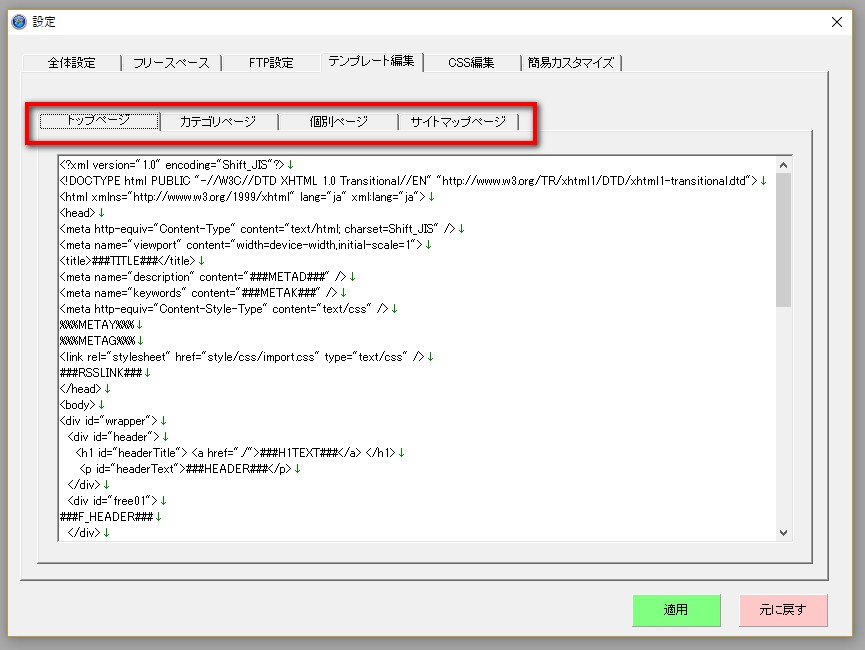
すると、HTMLファイルを
開いたような画面になります。
トップ・カテゴリ・個別・サイトマップ
全てのページの一部分を編集します。

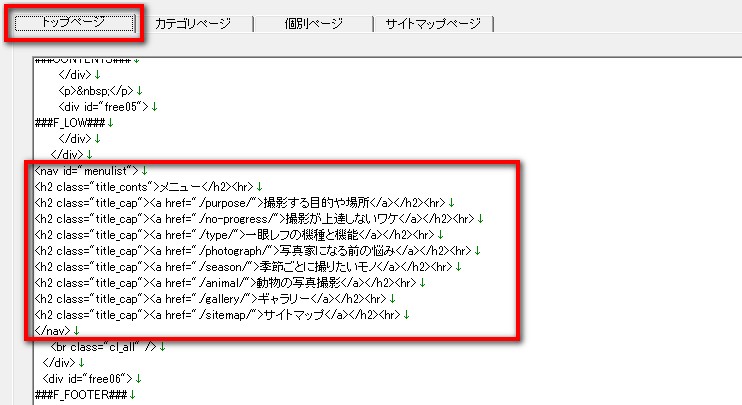
まずは、トップページから。
上の画像は編集済みのものです。
下までスクロールすると、
編集する前のHTMLは、
下記のようになってるハズです。
###F_LOW###
</div>
</div>
<div id="sidebar">
###MENUCENTER###
</div>
<br class="cl_all" />
</div>
<div id="free06">
###F_FOOTER###
「###F_LOW###」
を見つけたら、この中にある
<div id="sidebar">
###MENUCENTER###
</div>
を私は書き換えました。
どのように書き換えたかと言いますと
下記のタグを貼り付けるのです。
<nav id="menulist">
<h2 class="title_conts">メニュー</h2><hr>
<h2 class="title_cap"><a href="./(カテゴリURL1)/">(カテゴリ名1)</a></h2><hr>
<h2 class="title_cap"><a href="./(カテゴリURL2)/">(カテゴリ名2)</a></h2><hr>
<h2 class="title_cap"><a href="./sitemap/">サイトマップ</a></h2><hr>
</nav>
(コピーして貼り付けてください)
アナタのサイトのドメインURLを入力
もちろん、上記のタグをそのまま
貼り付けるのではありません。
「カテゴリURL1」の所には、
アナタが作るサイトのカテゴリURLと
差し替えてください。
「カテゴリ名1」の所には、
そのカテゴリ名を。
私の、一眼カメラサイトで言うなら
「カテゴリURL1」には
「purpose」
「カテゴリ名1」には
「撮影する目的や場所」
という感じに差し替えます。
これで、トップページのメニュー部分は
無事にカスタマイズができました。
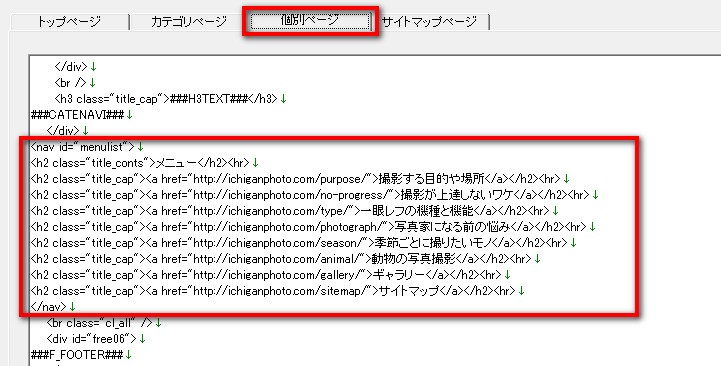
3:カテゴリページにも同じタグを
続いて、「カテゴリ」のページです。
カテゴリのHTMLもトップと
全く同じではあります。
そのため、書き換えるタグも同じです。
ただしカテゴリ・個別・サイトマップの
3つのページに貼り付けるタグは
必ず下記のようにメインドメイン※
も記入するようにしてください
(※トップページのURLのこと)
こうしないと、上手くページが
開かないというトラブルが生じます。
<nav id="menulist">
<h2 class="title_conts">メニュー</h2><hr>
<h2 class="title_cap"><a href="(メインドメイン)/(カテゴリURL1)/">(カテゴリ名1)</a></h2><hr>
<h2 class="title_cap"><a href="(メインドメイン)/(カテゴリURL2)/">(カテゴリ名2)</a></h2><hr>
<h2 class="title_cap"><a href="(メインドメイン)/sitemap/">サイトマップ</a></h2><hr>
</nav>
(コピーして貼り付けてください)
(個別ページにも同じタグを使います)
個別記事ページの編集

次に、個別記事のページです。
個別ページの書き換えるタグも
カテゴリと同じようにメインドメインを
必ず記入するようにします。
個別ページの場合、
トップとカテゴリと違い
「###CATENAVI###」
の所にあります。
###CATENAVI###
</div>
<div id="sidebar">
###MENUCENTER###
</div>
<br class="cl_all" />
<div id="free06">
###F_FOOTER###
この中にある、トップとカテゴリと
同じである
<div id="sidebar">
###MENUCENTER###
</div>
この部分に、カテゴリページに貼り付けた
同じタグに書き換えるのです。
(「カテゴリページ」に使う同じタグをコピーして貼り付けてください)
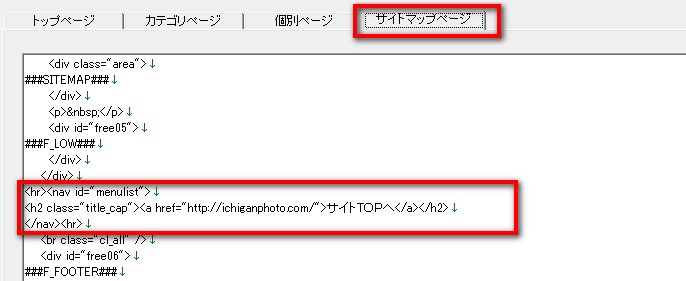
SITEMAPページの編集

最後に、サイトマップのページです。
サイトマップのHTMLには、
貼り付けるタグが異なります。
<hr><nav id="menulist"><h2 class="title_cap"><a href="(メインドメイン)">サイトTOP</a></h2></nav><hr>
(コピーして貼り付けてください)
これだけでいいのです。
サイトマップページはご存知、
全てのカテゴリと個別記事のリンクと
繋がってますから、当然です。
サイトマップのHTMLですが
###SITEMAP###
</div>
<p> </p>
<div id="free05">
###F_LOW###
</div>
</div>
<div id="sidebar">
###MENUCENTER###
</div>
<br class="cl_all" />
<div id="free06">
「###SITEMAP###」の所まで行き、
今までと同じように
<div id="sidebar">
###MENUCENTER###
</div>
の部分を書き換えるのです。
これで、全てのページの
HTML編集は終了しました。
また新たにカテゴリページを
増やす場合は、その時は
<h2 class="title_cap"><a href="(メインドメイン)/(カテゴリURL3)/">(カテゴリ名3)</a></h2><hr>
と、新たなカテゴリのURLと名前を
付け足せば良いのです。
そして、私がメニュー部分を
カスタマイズできた後の状態が
下記のキャプチャ画像です。

以上、アフィリエイトトレジャー及びに
パーフェクトトレジャーのカスタマイズは
今回4ページ目で全て終了いたしました。
が、おまけとして5ページ目では
まとめについて書きました。
差し支えなければ、お読みください。
アフィリエイトトレジャーでスマホサイト作成まとめ
(5ページ目)
スマホサイト作成記事一覧
モバイルフレンドリーに合格できるサイトの条件
■目次1:大変勉強になったサイト2:実際に作ったスマホサイト3:モバイルフレンドリー大変勉強になったサイトアフィリエイトトレジャーって何?(トップページ)の続き...
アフィリエイトトレジャーのHTMLタグを編集する手順
2022/12/10更新モバイルフレンドリーに合格できるサイトの条件(1ページ目)の続きです。いよいよ、トレジャーツールでスマートフォンサイトを作成するためのカスタマイズ方...
アフィリエイトトレジャーの画像サイズの拡大縮小
2023/4/26更新アフィリエイトトレジャーのHTMLタグを編集(2ページ目)の続きです。1ページ目で紹介した、トレジャーでスマホサイトを作る方法を掲載したサイトは本当に...
アフィリエイトトレジャーのメニューの編集手順
アフィリエイトトレジャーの画像サイズの拡大縮小(3ページ目)の続きです。さて、HTMLファイルを編集してスマホ表示ができるようになったり、CSSもカスタマイズして画像表示も無事...
アフィリエイトトレジャーでスマホサイト作成まとめ
アフィリエイトトレジャーのメニューの編集手順(4ページ目)の続きです。■目次1:スマホサイト作成のまとめ2:レスポンシブWebデザインなので3:本格的なホームページ...