アフィリエイトトレジャーのHTMLタグを編集する手順
株式会社ラブアンドピースの室井良和さんの、今は販売終了した「アフィリエイトトレジャー」&「パーフェクトトレジャー」にちょっと手を加えることで、意図も簡単にスマホサイトを作成する方法があります!
2024/1/23 アフィリエイトは日本人の人口が減っても稼げる? を公開しました
2024/2/3 アフィリエイトにおいて「楽して稼ぐ」とは? を公開しました
アフィリエイトトレジャーでスマホサイト作成TOP > スマホサイト作成 > アフィリエイトトレジャーのHTMLタグを編集する手順
アフィリエイトトレジャーのHTMLタグを編集する手順
2022/12/10更新
モバイルフレンドリーに合格できるサイトの条件
(1ページ目)の続きです。
いよいよ、トレジャーツールで
スマートフォンサイトを作成するための
カスタマイズ方法を紹介します。
先ほど掲載した、大変勉強になった
サイトと少し被るのですが。
アフィリエイトトレジャーと、
パーフェクトトレジャー、
カスタマイズの手順は全く同じです。
つまり、どちらでも編集可能です。
スマホサイトを作成する手順

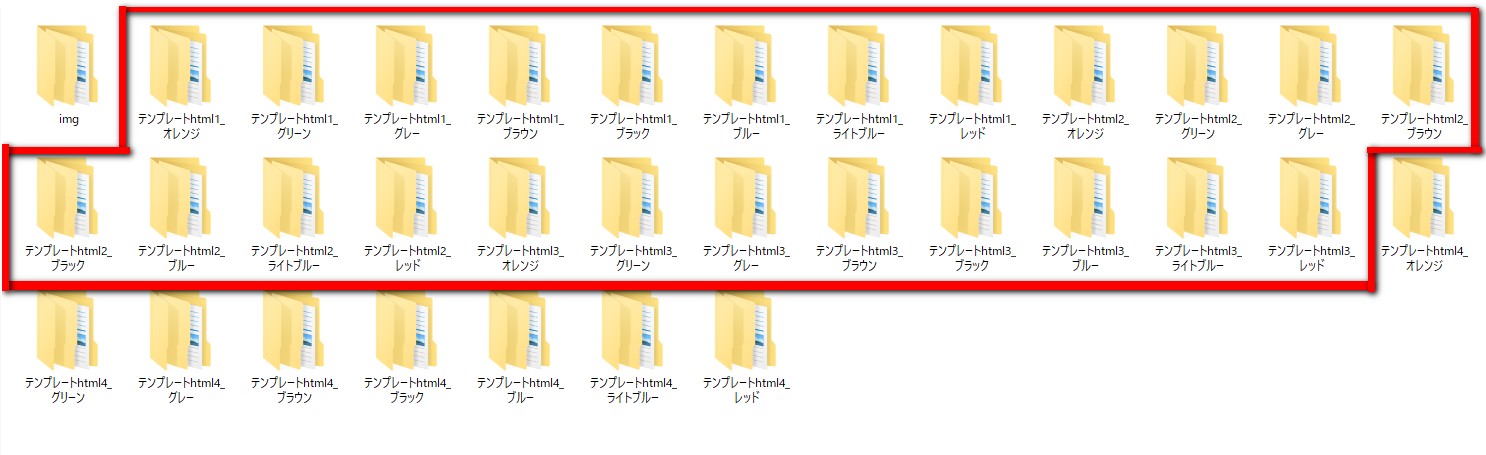
上記の画像をご覧ください。
中にある、赤枠で囲った
「temp」
というフォルダを開きます。

「テンプレートhtml〜」
と書かれたフォルダが沢山あります。
「img」を除く全てのフォルダを
編集していきます。
『テンプレートhtml1_オレンジ』
から順番に編集していきます。

すると、4つのフォルダがありますが、
「colom1」
というフォルダだけ編集します。
他のフォルダには一切手を加えなくても良いです。
というか他フォルダのは、
2〜3カラムですからスマホサイトを
作るには向いてないのです。

開きましたら、いよいよ編集です。
まずは、
「index.html」
というファイルを、メモ帳で開きます。
沢山の半角英数字と記号が並びますが
間違えて消したりしないでくださいね。
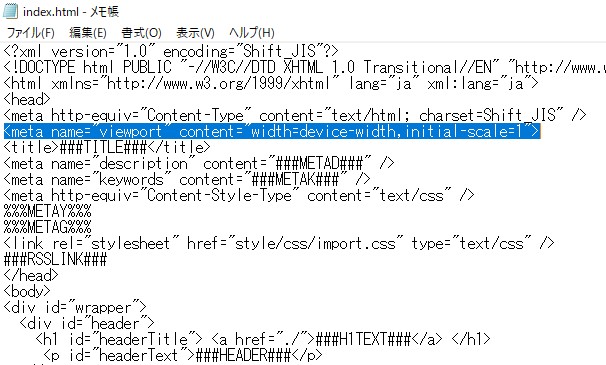
下記の画像のように
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS" />
の下に、コチラ↓のタグを加えます。
<meta name="viewport" content="width=device-width,initial-scale=1">
(そのままコピーして貼り付けてください)

このHTMLタグを、
コピーして貼り付けます。
そして上書き保存します。
「sitemap」
「01」
と書かれたそれぞれのフォルダの
HTMLファイルも一緒に編集します。

「01」の中のフォルダにある
「001.html」
も一緒に編集します。
全部で4つのhtmlファイルに上記の
タグを書き足すことになります。
CSSファイルの編集

続いて、「CSS」ファイルです。
「colom1」の中にある
「style」
のフォルダを開きます。
その中にある
「CSS」フォルダを開きます。
さらにその中の
「base.css」
というファイルをメモ帳で編集します。

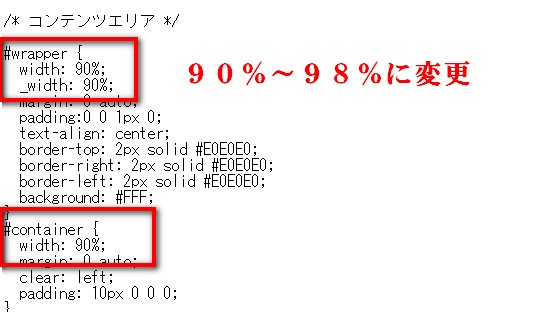
開きましたら、
「/* コンテンツエリア */」
の所にあります、
#wrapperのwidthおよび_widthを
「90〜98%」
に変更します。
最低90%、最高98%ですね。
分からない場合は90%で良いです。
及びに#containerのwidthも、
「90〜98%」に変更します。

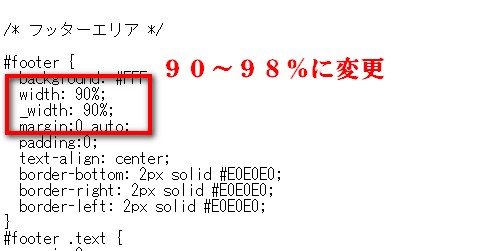
「/* フッターエリア */」の所にある、
#footerのwidthおよび_widthも、
「90〜98%」に変更します。
そして、上書き保存です。

以上、cssファイルの編集は完了です。
残り31個のテンプレートカラーが
ありますが同じように全て
カスタマイズするのです。
ただ全て編集するのは大変ですから、
サイト作成時に使う時だけで良いです。
あとは、スマホサイト作成の時に、
編集したテンプレートを使用して、
サイトを構築するだけです。
スマホ対応のテンプレートは3まで

上記、画像を添付しましたが、
1カラムのテンプレートを使う上で
注意事項があります。
実は、モバイルフレンドリーに合格できる
テンプレートは3までと限られてます。
「temp」フォルダの中には、
計32個のテンプレートフォルダがあります。
フォルダごとに
「テンプレートhtml●_〇〇」
(●=1〜4までの数字/〇〇=色の名称)
と名前が付けられてますよね。
うち「4」のHTMLテンプレートは
スマホ対応しておりません!
実際に4のテンプレートで作ってみた結果
モバイルフレンドリーには不合格でした。
スマホで閲覧しようと思えばできますが、
グーグルからの評価は下がります。
なので、HTML1〜3までの24個の
テンプレートを使うことを推奨します。
テンプレート2の時は中央揃えに

※2022/12/10追記
テンプレート2ですが、コチラも
使わない方が良いとわかりました。
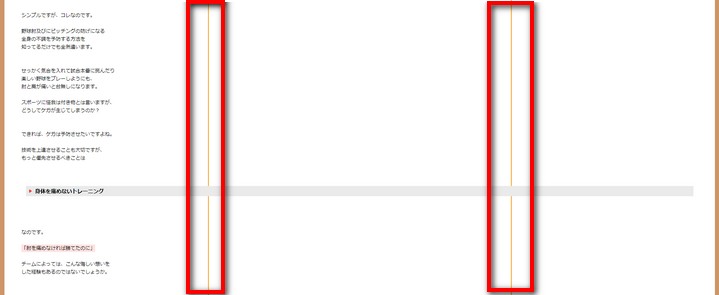
上記の画像をご覧ください。
「2」はどういうわけか、記事中に
2本の縦の線が強制的に表示されます。
なので「2」を使用する場合は、
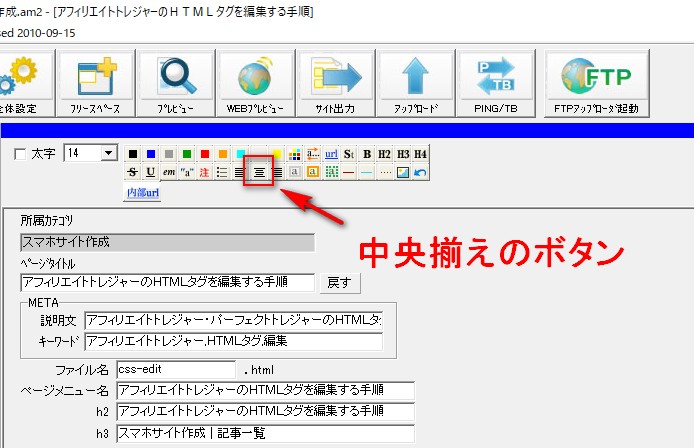
記事全体を範囲選択・ドラッグし
そして文章が中央揃えになるボタンを
クリックするのです。
(中央揃えボタンは下記の画像を参照)

以上、最低限これだけは絶対に
行っておくべき編集の解説は終わりました。
が、トレジャーのカスタマイズは
まだまだ続きがあります!
一緒に編集しておくと便利なので、
次の3ページ目をご覧ください。
アフィリエイトトレジャーの画像サイズの自動化
(3ページ目)
スマホサイト作成|記事一覧
モバイルフレンドリーに合格できるサイトの条件
■目次1:大変勉強になったサイト2:実際に作ったスマホサイト3:モバイルフレンドリー大変勉強になったサイトアフィリエイトトレジャーって何?(トップページ)の続き...
アフィリエイトトレジャーのHTMLタグを編集する手順
2022/12/10更新モバイルフレンドリーに合格できるサイトの条件(1ページ目)の続きです。いよいよ、トレジャーツールでスマートフォンサイトを作成するためのカスタマイズ方...
アフィリエイトトレジャーの画像サイズの拡大縮小
2023/4/26更新アフィリエイトトレジャーのHTMLタグを編集(2ページ目)の続きです。1ページ目で紹介した、トレジャーでスマホサイトを作る方法を掲載したサイトは本当に...
アフィリエイトトレジャーのメニューの編集手順
アフィリエイトトレジャーの画像サイズの拡大縮小(3ページ目)の続きです。さて、HTMLファイルを編集してスマホ表示ができるようになったり、CSSもカスタマイズして画像表示も無事...
アフィリエイトトレジャーでスマホサイト作成まとめ
アフィリエイトトレジャーのメニューの編集手順(4ページ目)の続きです。■目次1:スマホサイト作成のまとめ2:レスポンシブWebデザインなので3:本格的なホームページ...