アフィリエイトトレジャーの画像サイズの拡大縮小
株式会社ラブアンドピースの室井良和さんの、今は販売終了した「アフィリエイトトレジャー」&「パーフェクトトレジャー」にちょっと手を加えることで、意図も簡単にスマホサイトを作成する方法があります!
2024/1/23 アフィリエイトは日本人の人口が減っても稼げる? を公開しました
2024/2/3 アフィリエイトにおいて「楽して稼ぐ」とは? を公開しました
アフィリエイトトレジャーでスマホサイト作成TOP > スマホサイト作成 > アフィリエイトトレジャーの画像サイズの拡大縮小
アフィリエイトトレジャーの画像サイズの拡大縮小
2023/4/26更新
アフィリエイトトレジャーのHTMLタグを編集
(2ページ目)の続きです。
1ページ目で紹介した、トレジャーで
スマホサイトを作る方法を掲載した
サイトは本当に参考になりました。
モバイルフレンドリーに合格できるサイトとは
(1ページ目の記事)
1:【重要1】画像表示について
2:再度cssファイルを編集
3:画像を挿入する時の設定は?
4:適当に画像を挿入してしまうと
5:「左寄せ」を選んではいけないワケ
6:文章が画像真下に表示される設定
7:ヘッダー画像は?
【重要1】画像表示について
ですが、そのサイトには
ある重要な点が書かれてませんでした。
それは・・・
スマホから見た時の
掲載した画像が
はみ出さず収まる
ということについてです。
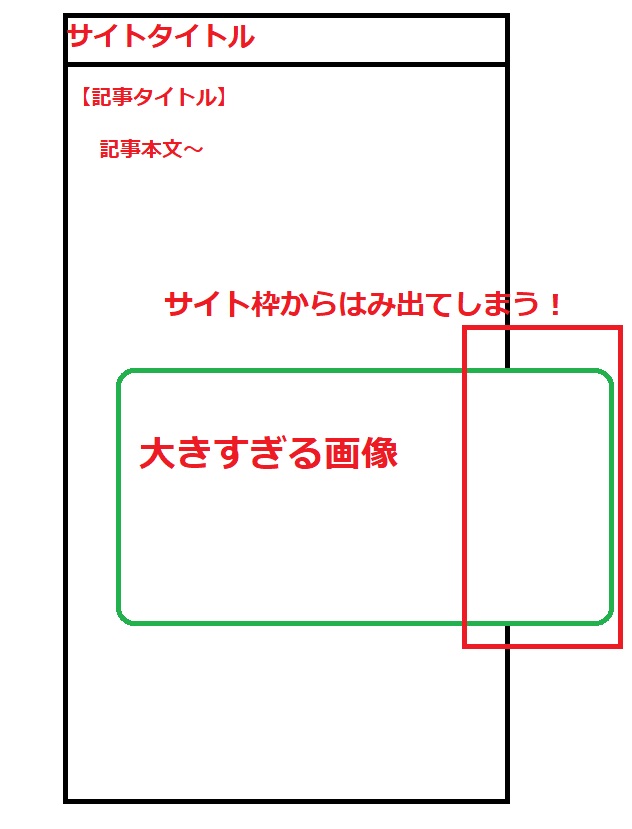
これをしないと挿入画像が画面からはみ出ます

テンプレートはスマホ対応になってもですよ?
記事中に掲載した画像が大きいと
はみ出てしまうことがあります。
これでは、一般ユーザーからしたら
見苦しいサイトになってしまいます。
じゃあ、小さな画像しか掲載できない
かと言いますと、いいえ。
どんな大きなサイズの画像でも
スマホ観覧時にピッタリ収まる
編集の方法があるのです!
つまり画像の拡大縮小の自動化です。
実は、別のサイトですが、
参考になった方法を見つけたのです。
それが、下記のリンクです。
[CSS]ウインドウサイズに合わせて画像を拡大縮小する方法
再度cssファイルを編集


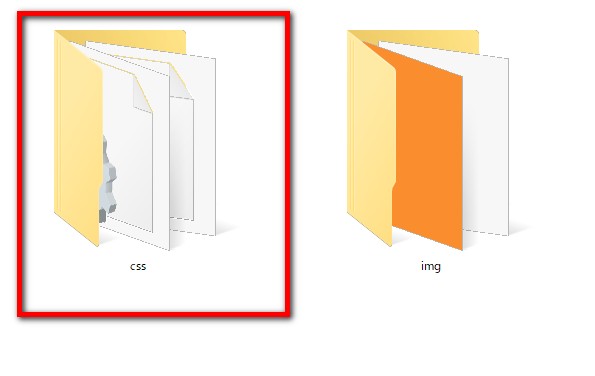
面倒かもしれませんが、再度、
「CSS」フォルダの中にある
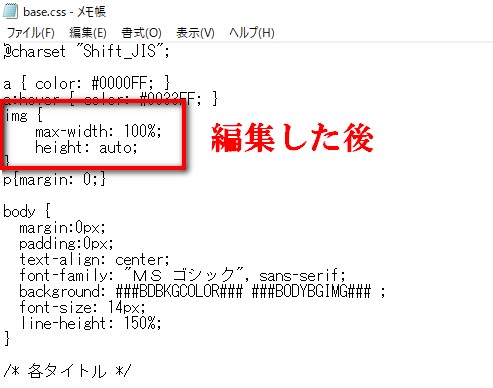
「base.css」を編集します。
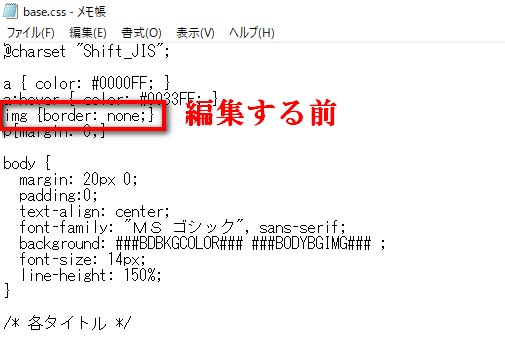
ファイルを開くと、一番上には
@charset "Shift_JIS";
a { color: #0000FF; }
a:hover { color: #0033FF; }
img {border: none;}
こうなっていますよね。
その中にある
img {border: none;}
を書き換えるのです。
正確には、{}内にある
「border: none;」を、これを
max-width: 100%;
height: auto;
に書き換えます!
(コピーして貼り付けてください)
要は、画像表示に至っては、
スタイルシートにたった2行を
書き換えるだけで解決できるのです!
どうですか、簡単ですよね。


画像を挿入する時の設定は?

※
ここからは、上記の画像表示と比べて
そこまで重要な項目ではありません。
前に個別記事にて書いた設定内容ですが、
この記事にまとめることにしました。
一応、お役に立てる内容です。
宜しければお読みください。
当たり前ですが、スマホサイトとて、
記事中に画像やイラストを使った方が、
見栄えが良くなります。
特に画像表示に至っては、上記の手順で、
いかなる大きさの画像データでも、
スマホから閲覧した時にはその端末の枠に
すっぽり収まるように見れるのです。
例えば横幅1280pxのサイズでも、
スマホからは300pxのサイズかと
思うくらい画像が自動縮小されるのです。
(300px未満ならそのまま表示されます)
ですが、トレジャーツールを使って
記事中に画像を表示させる時の
設定ってアナタはご存じですか?
「そのまま挿入できるのですよね?」
はい、確かにそのまま挿入できます。
ところが、設定を間違えると見栄えの悪い
記事になってしまうのです。
どういうことかと申しますと、
これから説明していきますね。
適当に画像を挿入してしまうと

まず、トレジャーツールを立ち上げて、
記事を作成していきますよね。
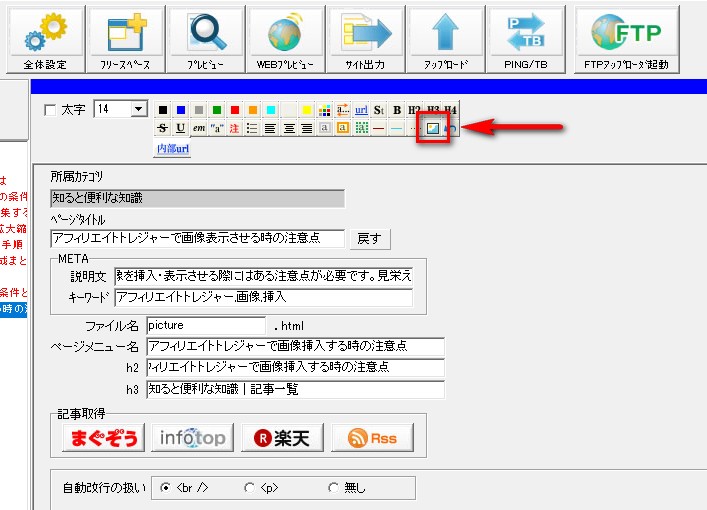
上記の画像をご覧ください。
テキスト(文章)の文字色や大きさを
変えたりするボタンが並んでます。
うち、下段の右から2番目が
画像を挿入するボタンです。
コレをクリックすると、
画像の挿入画面が出てきます。

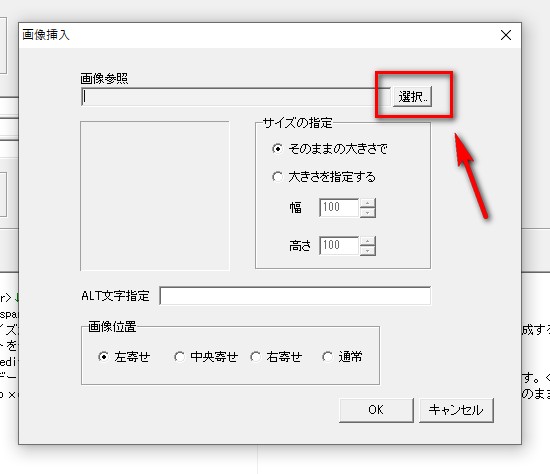
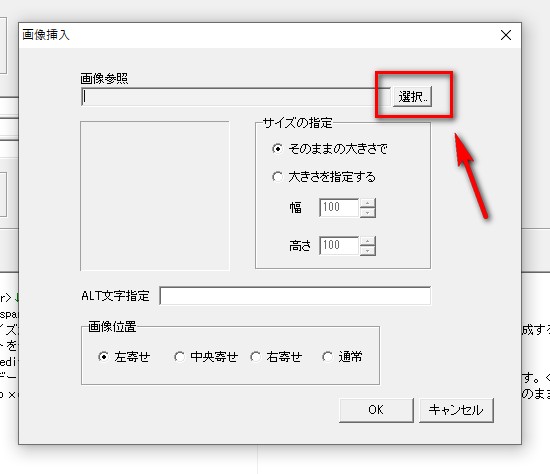
この画面が出て来ましたら、
赤枠で囲った「選択」を押します。
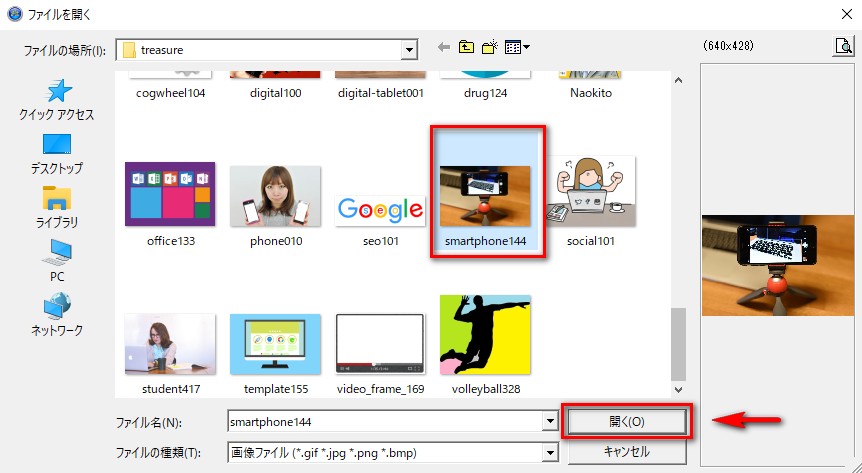
すると、下記のように画像フォルダが開きます。

記事中に挿入させたい画像を選択して、
「開く」ボタンをクリックします。
すると、再び画像挿入の画面が開きます。
「左寄せ」を選んではいけないワケ
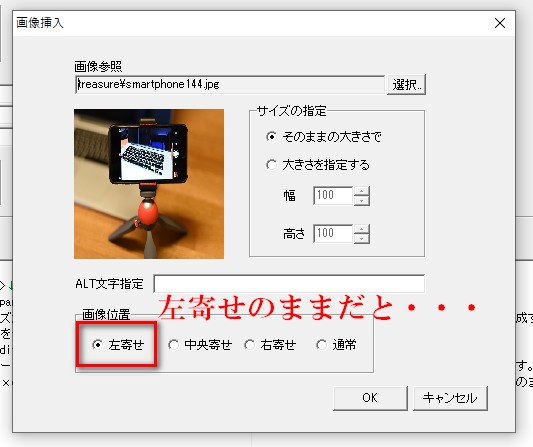
「サイズの指定」という項目は、
自動縮小されるようカスタマイズをしていれば
「そのままの大きさで」
にチェックを入れたままで大丈夫です。
問題なのはこの後です。
「画像位置」の項目がありますが、
最初から「左寄せ」が選択されてます。

コレを、「左寄せ」にチェックが
入ったままにしてOKボタンを押して、
記事データをサーバーに
アップロードしてしまうと・・・
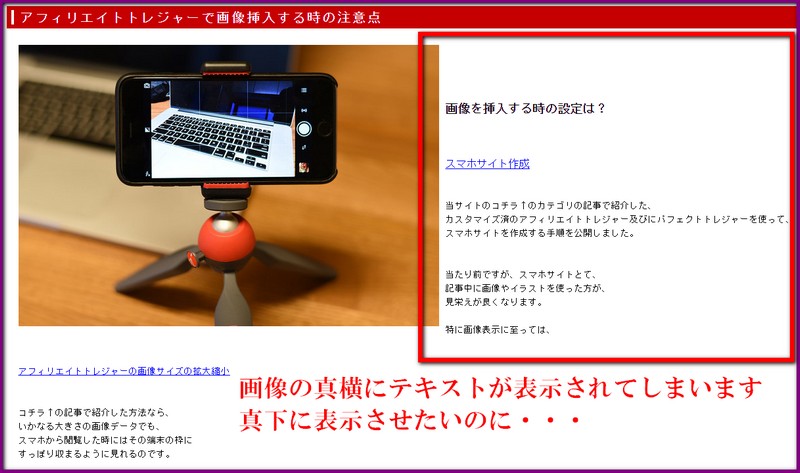
「左寄せ」を選択したままにした結果がコレw

どうですか
表示が変な形になりました(笑)
いえ、ニュースサイトなんかでは
こうして画像の横にテキストが表示
されてるWEBサイトもありますよ。
そういう表示方法が好きな方は
そのままで良いんですよ。
しかし、テキストを全て画像の真下に
表示するよう挿入させたい場合は
コレは見苦しいです。
そう思いませんか?
このように、「左寄せ」にチェックが
入ったまま画像を挿入させると、
<br>(改行タグ)を沢山つけないと
真下に表示されない事態となってしまうのです。
いちいち改行タグを何個つけるかなんて
記事を作成している間に考えたくないですよね?
ただ、コレをスマートフォンから閲覧した時は、
テキストは普通に画像の真下に表示されてました。
さすがにスマホの画面サイズでは、
画像横に文章の表示のさせようがありませんからね。
文章が画像真下に表示される設定
アナタがスマホユーザーだけのために
サイトを作るのでしたらこの設定のままでも良いと思います。
ですが、PCから閲覧された場合でも
文章が画像真下に表示されるように
させたい時は設定を変えなくてはなりません。
その手順をこれから説明します。

まず、挿入し直したい画像を再度選択します。
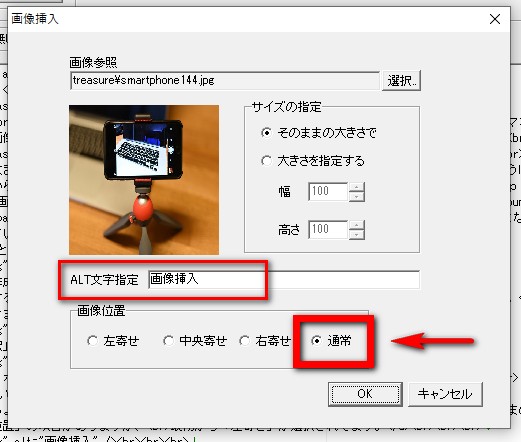
選択後、画像挿入の画面になったら、
画像位置は「通常」にします。

この設定だけで、テキストが画像の真下に
表示されるようになるのです。
可能であれば「ALT文字指定」の所に
挿入する画像のタイトルを入れるようにしましょう。
このタイトルは何でも良いです。
「アフィリエイトトレジャー」でも良いし
「画像挿入」でも構いません。
この「ALT文字指定」を設定することで
ほんの少しですがSEO対策になります。
そして、正しく表示される画像が↓コチラ。
「通常」を選択することで思い通りの画像表示に

いかがでしょう。
画像位置は「通常」を選択したことで
見出しとテキストがきちんと
画像の真下に表示されました!
また、挿入した画像のHTMLですが、
「左寄せ」と「通常」とではタグが異なります。
下記の画像をご覧ください。
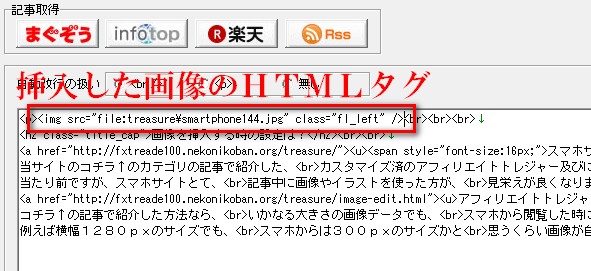
「左寄せ」に挿入した画像のHTMLタグ

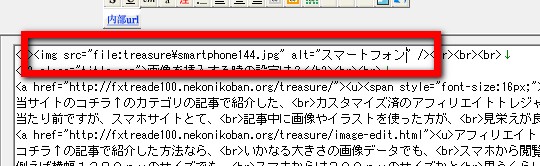
「通常」に挿入した画像のHTMLタグ

実は、「左寄せ」を選択した場合、
class="fl_left
というHTMLタグが表示されるのです。
コレは、「左寄せで表示されますよ」
という設定のメモなのです。
「通常」を選択した場合、
ファイル名とALT(任意に記入した場合のみ)
以外のタグはつきません。
なので、画像挿入時に、
誤って「左寄せ」を選択してしまっても、
そのタグを消せば良いだけのことです。
はい、アフィリエイトトレジャーで
画像挿入する時の注意点については
とりあえずここまでです。
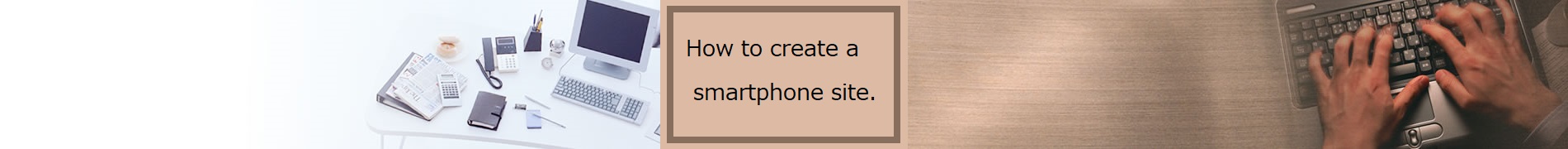
ヘッダー画像は?

ヘッダー画像ですが、
これは私が自分で作りました。
いえ、元々付属されてたトレジャーの
ヘッダー画像を2枚
横にくっつけただけです。笑
パソコンのモニターのサイズに
よりますが、大体は
1900×180px
のサイズです。
これをスマホで表示すると、
レスポンシブ表示されません。
スマホサイズのウインドウから
はみ出ることはありませんが、
途中で途切れるのです。
そこはご了承ください。
トレジャーのカスタマイズはまだ終わりません!
コレもやっておくと便利で、
且つ訪問者から見てもスッキリした
印象を与える編集があります。
次の4ページ目をご覧ください。
アフィリエイトトレジャーのメニューの編集手順
(4ページ目)
スマホサイト作成記事一覧
モバイルフレンドリーに合格できるサイトの条件
■目次1:大変勉強になったサイト2:実際に作ったスマホサイト3:モバイルフレンドリー大変勉強になったサイトアフィリエイトトレジャーって何?(トップページ)の続き...
アフィリエイトトレジャーのHTMLタグを編集する手順
2022/12/10更新モバイルフレンドリーに合格できるサイトの条件(1ページ目)の続きです。いよいよ、トレジャーツールでスマートフォンサイトを作成するためのカスタマイズ方...
アフィリエイトトレジャーの画像サイズの拡大縮小
2023/4/26更新アフィリエイトトレジャーのHTMLタグを編集(2ページ目)の続きです。1ページ目で紹介した、トレジャーでスマホサイトを作る方法を掲載したサイトは本当に...
アフィリエイトトレジャーのメニューの編集手順
アフィリエイトトレジャーの画像サイズの拡大縮小(3ページ目)の続きです。さて、HTMLファイルを編集してスマホ表示ができるようになったり、CSSもカスタマイズして画像表示も無事...
アフィリエイトトレジャーでスマホサイト作成まとめ
アフィリエイトトレジャーのメニューの編集手順(4ページ目)の続きです。■目次1:スマホサイト作成のまとめ2:レスポンシブWebデザインなので3:本格的なホームページ...